Incremental
Member
Hi,
as it is possible to choose default rendering for list buttons (inline/floating/dropdown), I choosed dropdown.
In List settings / Details / Links / Render buttons / Use Global (==> Dropdown !)
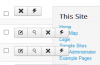
buttons are rendered as :

but if I set in List settings / Details / Links / Render buttons / Dropdown
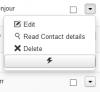
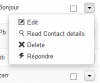
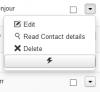
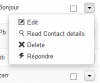
buttons are rendered correctly as :

Is it normal ?
as it is possible to choose default rendering for list buttons (inline/floating/dropdown), I choosed dropdown.
In List settings / Details / Links / Render buttons / Use Global (==> Dropdown !)
buttons are rendered as :

but if I set in List settings / Details / Links / Render buttons / Dropdown
buttons are rendered correctly as :

Is it normal ?